42 chart js dynamic labels
React Chart.js Data Labels - Full Stack Soup Chart.JS Data Labels Plugin version 2.0.0 Material - (Optional) version 5.4.3 Data for the example Raw Data for the Chart and Table Randomly Generated Chart Data Create the Chart Component Register the Chart.JS and Data Label Components Enable the Data Label Plugin Render the Bar Chart How to Generate Chart Data from Raw Data Chart js: generate dynamic labels according to the data Just in case anybody was searching and found this thread because they wanted dynamic units for their plotted points in Chart.js, then the below code will give you and idea of how to configure your options -> tooltips -> callbacks -> label
valor-software/ng2-charts - GitHub And just labels (on hover) for charts: polarArea, pie and doughnut. Labels are matched in order with the datasets array. datasets: (ChartDataset[]) - Same as the datasets property of the data input. See here for details. options: (ChartOptions) - chart options (as per chart.js documentation).
Chart js dynamic labels
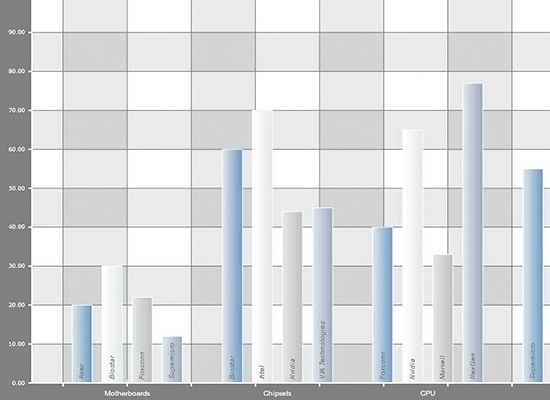
Creating Dynamic Data Graph using PHP and Chart.js - Phppot Jul 15, 2022 · I read the mark data and supplied it to the Chart.js function to create the graph with the mark statistics. This screenshot shows the graph output generated by Chart.js charting library with the dynamic data from the database. Chart HTML5 Canvas. Download Chartjs library from the GitHub and include the library files in your example. In the ... Responsive Charts | Chart.js Note that this option is ignored if the height is explicitly defined either as attribute or via the style. The default value varies by chart type; Radial charts (doughnut, pie, polarArea, radar) default to 1 and others default to 2. onResize: function: null: Called when a resize occurs. Gets passed two arguments: the chart instance and the new ... stackoverflow.com › questions › 41953158javascript - Set height of chart in Chart.js - Stack Overflow Jan 31, 2017 · Now, what you can do is set the height of the parent element of the chart, so here div .chart is the parent of div #myChart. So, specifying the height of div .chart should just work fine. Consider the following code.
Chart js dynamic labels. Adding Dynamic Values Chart JS 3 | ChartJS 3 - YouTube Adding Dynamic Values Chart JS 3 | ChartJS 3. In this video we will explore how to use the newly chart JS version 3 to create dynamic values to add to the ch... JavaScript Live / Dynamic Charts & Graphs | CanvasJS Dynamic or Live charts are useful in displaying data that changes with time like stock price, temperature, real time sensor readings, etc. Dynamic Chart are also known as Real Time charts. Dynamic updates are supported by all chart types including line, area, column, bar, pie, etc. Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, … Jun 04, 2022 · Chart.js is a popular charting library and creates several different kinds of charts using canvas on the HTML template. We can easily create simple to advanced charts with static or dynamic data. ... labels (Label[]) – x-axis labels. It’s necessary for charts: line, bar and radar. And just labels (on hover) for charts: polarArea, pie, and a ... HTML5 & JS Line Chart | CanvasJS CanvasJS renders beautiful HTML5 & JS Line Charts. A line chart displays information as a series of dataPoints connected by straight line segments. ... The X axis labels will only show the proper time Only if you have more than one datapoint. ... to make a line chart dynamic. Sanjoy says: May 31, 2016 at 1:05 pm
javascript - Dynamic labels using chart.js - Stack Overflow Dynamic labels using chart.js. Ask Question Asked 7 years, 8 months ago. Modified 7 years, 6 months ago. Viewed 5k times 3 We have a huge bulk of json data with more than 1000 entries and we are trying to plot a line/bar chart for the same. However, as expected, with these huge entries the labels gets overlapped and we hardly could see anything. Dynamic feature charting with Chart.js | Esri Leaflet Plot feature attributes on a dynamic chart that updates as users pan and zoom, and respond to chart interactions by modifying feature layer contents. ... This demo relies on Chart.js to render an interactive scatterplot. ☰ Esri Leaflet Tutorials Examples ... { datasets: [{ label: 'Portland Heritage Trees' ... Chartjs bar chart with dynamic data - Javascript Chart.js Chart.js Bar chart load data based on Label; Chart.js - Draw charts with opposite bars and set both the y-axis ends to positive number; ChartJS to click on bar and change it's background color; Align two bar chart Chartjs side by side; Chartjs to create Stacked bar chart Chart.js Example with Dynamic Dataset - DEV Community Use the following commands to download it and import it into the ecom database. $ curl > ecom-dump.sql $ createdb ecom $ psql --dbname ecom -f ecom-dump.sql Next, install Cube.js CLI if you don't have it already and generate a new application.
Polar (radar) chart | Highcharts.com A polar chart showing different series types on a radial axis. Polar charts, also known as a radar charts, are often used to compare multivariate data sets. A polar chart in Highcharts is simply a cartesian chart where the X axis is wrapped around the perimeter. [Solved]-ChartJS dynamic label-Chart.js ChartJS dynamic label; using dynamic array in chartJs for label and data; Truncating canvas labels in ChartJS while keeping the full label value in the tooltips; ChartJS - Draw chart with label by month, data by day; Make x label horizontal in ChartJS; show label in tooltip but not in x axis for chartjs line chart; Chartjs v2 xAxes label ... jtblin.github.io › angular-chartangular-chart.js - beautiful, reactive, responsive charts for ... Dependencies. This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: . AngularJS (requires at least 1.4.x); Chart.js (requires Chart.js 2.x). Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation. Here's a simple example: {type: 'pie', data:
How can I dynamically add Labels · Issue #2738 · chartjs/Chart.js What I do is just initialize an empty pie chart and then I want to add labels or 'pieces' with its corresponding data. I mean, initialize the pie chart with an empty labels array. Could you help me with some codepen example or which function should I use to add new pieces dynamically or which steps must I follow? Thank you so much.
github.com › valor-software › ng2-chartsGitHub - valor-software/ng2-charts: Beautiful charts for ... And just labels (on hover) for charts: polarArea, pie and doughnut. Labels are matched in order with the datasets array. datasets: (ChartDataset[]) - Same as the datasets property of the data input. See here for details. options: (ChartOptions) - chart options (as per chart.js documentation).
javascript - Set height of chart in Chart.js - Stack Overflow Jan 31, 2017 · Now, what you can do is set the height of the parent element of the chart, so here div .chart is the parent of div #myChart. So, specifying the height of div .chart should just work fine. Consider the following code.
Getting Started | 📈 vue-chartjs May 19, 2022 · Getting Started #. vue-chartjs is a wrapper for Chart.js in vue. You can easily create reuseable chart components. Supports Chart.js v3 and v2. Introduction #. vue-chartjs lets you use Chart.js without much hassle inside Vue. It's perfect for people who need simple charts up and running as fast as possible.
canvasjs.com › docs › chartsHTML5 & JS Line Chart | CanvasJS A line chart is a type of chart which displays information as a series of dataPoints connected by straight line segments. Each dataPoint has x variable determining the position on the horizontal axis and y variable determining the position of the vertical axis. Markers are automatically disabled when there are large number of dataPoints.
angular-chart.js - beautiful, reactive, responsive charts for Angular ... .chart-line. chart-data: series data; chart-labels: x axis labels; chart-options (default: {}): Chart.js options; chart-series (default: []): series labels; chart ...
phppot.com › php › creating-dynamic-data-graph-usingCreating Dynamic Data Graph using PHP and Chart.js - Phppot Jul 15, 2022 · I read the mark data and supplied it to the Chart.js function to create the graph with the mark statistics. This screenshot shows the graph output generated by Chart.js charting library with the dynamic data from the database. Chart HTML5 Canvas. Download Chartjs library from the GitHub and include the library files in your example. In the ...
JavaScript Chart Labels | JSCharting Tutorials Label styling can be specified for any label on the chart. See the label.styling options for more information. Page Description; Data Labels: Label and Token usage. Formatting labels: Features that allow formatting labels and values within labels. Expressions: Create dynamic labels using expressions. Token Reference: Tokens available to create ...
EOF
Data structures | Chart.js These labels are used to label the index axis (default x axes). The values for the labels have to be provided in an array. The provided labels can be of the type string or number to be rendered correctly. In case you want multiline labels you can provide an array with each line as one entry in the array. Primitive []
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
› angular-chart-js-tutorialChart js with Angular 12,11 ng2-charts Tutorial with Line ... Jun 04, 2022 · Chart.js for Angular 2+ In Angular projects, the Chart.js library is used with the ng2-charts package module. It is built to support Angular2+ projects and helps in creating awesome charts in Angular pages. The ng2-charts module provides 8 types of different charts including. Line Chart; Bar Chart; Doughnut Chart; Radar Chart; Pie Chart; Polar ...
vue-chartjs.org › guideGetting Started | 📈 vue-chartjs May 19, 2022 · Getting Started #. vue-chartjs is a wrapper for Chart.js in vue. You can easily create reuseable chart components. Supports Chart.js v3 and v2. Introduction #. vue-chartjs lets you use Chart.js without much hassle inside Vue.
How to Create Awesome Charts in Vue 2 with Chart.js Apr 18, 2020 · # npm npm install vue-chartjs chart.js --save # yarn yarn add vue-chartjs chart.js. Chart.js is a powerful, straightforward, yet flexible open-source JavaScript library for software developers. It helps in creating various stunning charts using HTML5 canvas. It is a well-known library, and you can figure out the popularity of this library by ...
stackoverflow.com › questions › 41953158javascript - Set height of chart in Chart.js - Stack Overflow Jan 31, 2017 · Now, what you can do is set the height of the parent element of the chart, so here div .chart is the parent of div #myChart. So, specifying the height of div .chart should just work fine. Consider the following code.
Responsive Charts | Chart.js Note that this option is ignored if the height is explicitly defined either as attribute or via the style. The default value varies by chart type; Radial charts (doughnut, pie, polarArea, radar) default to 1 and others default to 2. onResize: function: null: Called when a resize occurs. Gets passed two arguments: the chart instance and the new ...
Creating Dynamic Data Graph using PHP and Chart.js - Phppot Jul 15, 2022 · I read the mark data and supplied it to the Chart.js function to create the graph with the mark statistics. This screenshot shows the graph output generated by Chart.js charting library with the dynamic data from the database. Chart HTML5 Canvas. Download Chartjs library from the GitHub and include the library files in your example. In the ...














Post a Comment for "42 chart js dynamic labels"