44 chart js data labels font size
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. Important keywords to keep in mind are - {x}, {y}, {name}, {label}. Below are properties which can be used to customize indexLabel. "red","#1E90FF".. Data Point Index Label Font Size - CanvasJS Sets the Index Label's Font Size in pixels. Default: 18 Example: 12, 16, 22.. var chart = new CanvasJS.Chart("container", { . . data: [{ dataPoints: [ { x: 10, y ...
How to change X and Y axis font color with Chart.js 3 and JavaScript? Spread the love Related Posts Chart.js Bar Chart ExampleCreating a bar chart isn't very hard with Chart.js. In this article, we'll look at… Create a Grouped Bar Chart with Chart.jsWe can make a grouped bar chart with Chart.js by creating a bar chart that… Create a Stack Bar Chart with Chart.jsWe can create stacked bar […]
Chart js data labels font size
Data labels responsive font - java2s.com Data labels responsive font - java2s.com How change size label ? · Issue #2779 · chartjs/Chart.js · GitHub Hi, How can I change the size of labels ? Thx ! Hi, How can I change the size of labels ? Thx ! Skip to content. Sign up Product Features Mobile Actions Codespaces ... The following let me change the radial chart axis label font sizes with Chart.js v2.6.0: options: { scale: { pointLabels: { fontSize: 20, }, } ... xAxis.labels.style.fontSize | Highcharts JS API Reference xAxis.labels.style. CSS styles for the label. Use whiteSpace: 'nowrap' to prevent wrapping of category labels. Use textOverflow: 'none' to prevent ellipsis (dots). In styled mode, the labels are styled with the .highcharts-axis-labels class.
Chart js data labels font size. How do I set the fontsize fo the yaxis labels for radar graph ... - GitHub I can't figure out how to set the font size for each of the 'data.lables' correctly. The documentation doesn't include an example. I have a radar graph, with a single series of data but the default font (12) is too small. The Chart.default.global.defaultFontSize doesn't seem to apply to the labels around the edge of the radar graph. Radar - Change Labels size · Issue #2854 · chartjs/Chart.js Hi, I search a lot on internet and cannot find the solutions. I want to change the label font size from the radar sample exemple : Running Eating Drinking Sleeping etc. I tried "pointLabelFontSize" in all position without success image 3 Make font size of labels in charts.js responsive - java2s.com Description Make font size of labels in charts.js responsive ResultView the demo in separate window < html > < head > < title > Data labels responsive font Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
How can I change the font (family) for the labels in Chart.JS? - NewbeDEV It says "There are 4 special global settings that can change all of the fonts on the chart. These options are in Chart.defaults.global ". You'll need to change defaultFontFamily for the font. And defaultFontColor, defaultFontSize, and defaultFontStyle for color, size, etc. Change font size, color, family and weight using chart.js indexLabelFontSize - Sets Font-Size of Index Label | CanvasJS Charts Sets the Index Label's Font Size in pixels. Default: 18 Example: 12, 16, 22.. var chart = new CanvasJS.Chart("container", { . . data: [{ indexLabelFontSize: 16, }, ] . . }); chart.render(); Try it Yourself by Editing the Code below. In order to provide better support, we have closed the comments and switched completely to our Forums ... Chart.js - Image-Charts documentation Background color. Chart background color can be defined with the backgroundColor (or bkg) query parameter.Image charts accepts multiple color format: rgb: bkg=rgb(255,255,120), backgroundColor=rgb(0,0,0) named colors (default value is black): backgroundColor=red, bkg=white; url-encoded hex values: bkg=%23ff00ff, backgroundColor=%23ffff00 Here is a bubble chart with a near white background (bkg ... chartjs-plugin-datalabels - Libraries - cdnjs - The #1 free and open ... Chart.js plugin to display labels on data elements - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load library files on your websites.
How can I change the font (family) for the labels in Chart.JS? var defaultOptions = { global: { defaultFont: 'Georgia' } } You can see that it has the same structure. You go into the global options, and change its defaultFont property. Now you need to apply it to the created chart at the moment it is created, like so: Offset not working (when align: 'center') #26 - GitHub var datatables_plugin = [ Chart.defaults.global.plugins.datalabels.anchor = 'end', Chart.defaults.global.plugins.datalabels.font.size = 11, Chart.defaults.global ... Fonts | Chart.js These options are in Chart.defaults.font. The global font settings only apply when more specific options are not included in the config. For example, in this chart the text will have a font size of 16px except for the labels in the legend. How to change the fontWeight? · Issue #4842 · chartjs/Chart.js If set to `false`, places the box above/beside the. * Adds padding above and below the title text if a single number is specified. It is also possible to change top and bottom padding separately. * Title text to display. If specified as an array, text is rendered on multiple lines. * Default font family for all text, follows CSS font-family ...
chart.js - chartjs datalabels change font and color of text displaying ... I am using chartjs. and datalabels. I have achieved everything I needed from chartjs and its plugin. Here is my final out . Here is my code ( function ( $ ) { "use ...
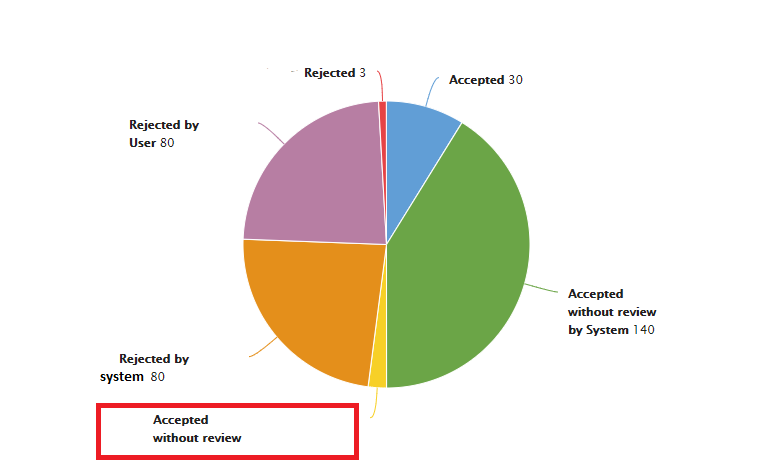
Custom pie and doughnut chart labels in Chart.js - QuickChart font: {size: 18,}},}}} Note how we're specifying the position of the data labels, as well as the background color, border, and font size: The data labels plugin has a ton of options available for the positioning and styling of data labels. Check out the documentation to learn more. Note that the datalabels plugin also works for doughnut charts.
How to increase data label font sizes in bar series Fri Apr 06, 2018 4:56 pm. hi SaschaJung, The data labels are always the same because you don't update their font size anywhere. You need to add this part of code, and the data labels should change with axis labels: Code: Select all. chart.update ( { plotOptions: { series: { dataLabels: { style: { fontSize: chartFontSize + 'px' } } } } })
Legend | Chart.js function. null. Sorts legend items. Type is : sort (a: LegendItem, b: LegendItem, data: ChartData): number;. Receives 3 parameters, two Legend Items and the chart data. The return value of the function is a number that indicates the order of the two legend item parameters. The ordering matches the return value.
Chart.js axes label font size settings - Javascript Chart.js - java2s.com Chart.js axes label font size settings - Javascript Chart.js. Javascript examples for Chart.js:Axis. HOME; Javascript; Chart.js; Axis; Description ... (){/ / f r o m w w w. j a v a 2 s. c o m var ctx = document.getElementById("myChart"); var myChart = new Chart(ctx, { type: 'bar', data: { labels: ...

user interface - How can I change the size of 1 specific label's font if I have a CSS file for ...
Dynamic label font size based on the div width - Highcharts Dynamic label font size based on the div width. I have Gauge chart on my dashboard, when I enable data labels and the chart container size is too less the data label overlaps with the chart and make it unreadable. it there a way to control the data label size based on the container width. Thanks. You do not have the required permissions to view ...
javascript - Chart.js axes label font size - Stack Overflow Sorted by: 132. The fontSize attribute is actually in scales.xAxes.ticks and not in scales.xAxes as you thought. So you just have to edit the attribute like this : var options = { scales: { yAxes: [ { ticks: { fontSize: 40 } }] } } You can see a fully working example in this jsFiddle and here is its result :
labelFontSize - Sets Font-Size of Axis Y Labels | CanvasJS JavaScript ... Sets the Axis Label Font Size in pixels. Default: Automatically Calculated based on Chart Size Example: 16, 18, 22.. ... JavaScript Charts jQuery Charts React Charts Angular Charts JavaScript StockCharts. Contact Fenopix, Inc. 2093 Philadelphia Pike, #5678, Claymont, Delaware 19703 United States Of America.
xAxis.labels.style.fontSize | Highcharts JS API Reference xAxis.labels.style. CSS styles for the label. Use whiteSpace: 'nowrap' to prevent wrapping of category labels. Use textOverflow: 'none' to prevent ellipsis (dots). In styled mode, the labels are styled with the .highcharts-axis-labels class.
How change size label ? · Issue #2779 · chartjs/Chart.js · GitHub Hi, How can I change the size of labels ? Thx ! Hi, How can I change the size of labels ? Thx ! Skip to content. Sign up Product Features Mobile Actions Codespaces ... The following let me change the radial chart axis label font sizes with Chart.js v2.6.0: options: { scale: { pointLabels: { fontSize: 20, }, } ...
Data labels responsive font - java2s.com Data labels responsive font - java2s.com













Post a Comment for "44 chart js data labels font size"